Animated characters, objects, or backgrounds have been an essential part of videogames. Many iconic games, such as Super Mario Bros and Sonic the Hedgehog, have used sprite animation to bring their characters to life, and make their products more engaging and visually appealing. This blog is a brief exploration of how javascript can be used to create your own simple animations using sprites. We’ll also talk about how your animations can be made more dynamic, and adapt to user inputs
Spritesheet
Animation is achieved by quickly sequencing through a series of still images, which when put together, allow the images to appear as if they are moving.

In order to create the animation, you need to find an image which contains each individual frame side by side (like shown below) also known as a spritesheet. The code will then sequence through each frame to create the animation. It is an option to make your own, many students have used Pixel Art
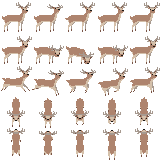
Below is an example spritesheet, showing 4 different kinds of animation

Deer by Calciumtrice, usable under Creative Commons Attribution 3.0 license.
Resources for Public Sprites
OpenGameArt.org: An excellent resource for free and open-source game assets, including sprite sheets. It offers a wide range of sprites for various game genres.
Kenney.nl: A vast collection of free game assets, including sprites, textures, and sound effects. It’s a great place to find sprite sheets for both 2D and 3D games.
itch.io: A platform that hosts indie games and game development resources. You can find many game assets, including sprite sheets, created by independent artists.
GameDev Market: This is a marketplace for game assets, including sprites. While many assets are paid, you can also find free assets from time to time.
DeviantArt: Some artists on DeviantArt share their game assets, including sprite sheets, for free. Be sure to check the usage rights and give proper credit to the artists.
Resources to Build Your Own Sprites
Graphic Design Software: Popular graphic design software like Adobe Photoshop, Adobe Illustrator, or GIMP (free) can be used to create and edit sprites. These tools offer powerful features for creating pixel art and animations.
Pixel Art Software: Consider using specialized pixel art software like Aseprite, Pyxel Edit, or GraphicsGale. These tools are designed specifically for creating pixel art and animations.
Online Pixel Art Editors: There are various online pixel art editors that are beginner-friendly, such as Piskel and Lospec Pixel Editor. These tools are accessible through web browsers and are suitable for creating simple sprites.
Tutorials and Courses: To learn how to create sprites, there are online tutorials and courses. Websites like Udemy, Coursera, and YouTube offer many tutorials on pixel art and sprite animation.