| Intro | Anatomy | JSON Object | Background | Player | Ideation Hack |
Gaming Intro
An intro to game control, sprite sheets, image backgrounds, and more.
Overview
Animated characters, objects, or backgrounds have been an essential part of videogames. Many iconic games, such as Super Mario Bros and Sonic the Hedgehog, have used sprite animation to bring their characters to life, and make their products more engaging and visually appealing. This blog is a brief exploration of how javascript can be used to create your own simple animations using sprites. We’ll also talk about how your animations can be made more dynamic, and adapt to user inputs
Spritesheet
Animation is achieved by quickly sequencing through a series of still images, which when put together, allow the images to appear as if they are moving.

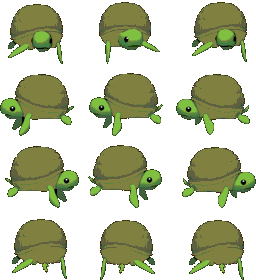
In order to create the animation, you need to find an image which contains each individual frame side by side (like shown below) also known as a spritesheet. The code will then sequence through each frame to create the animation. It is an option to make your own, many students have used Pixel Art
Below is an example spritesheet, showing 4 different kinds of animation

Turt;e Search using: sprite turtle
Game Definitions for Sprite
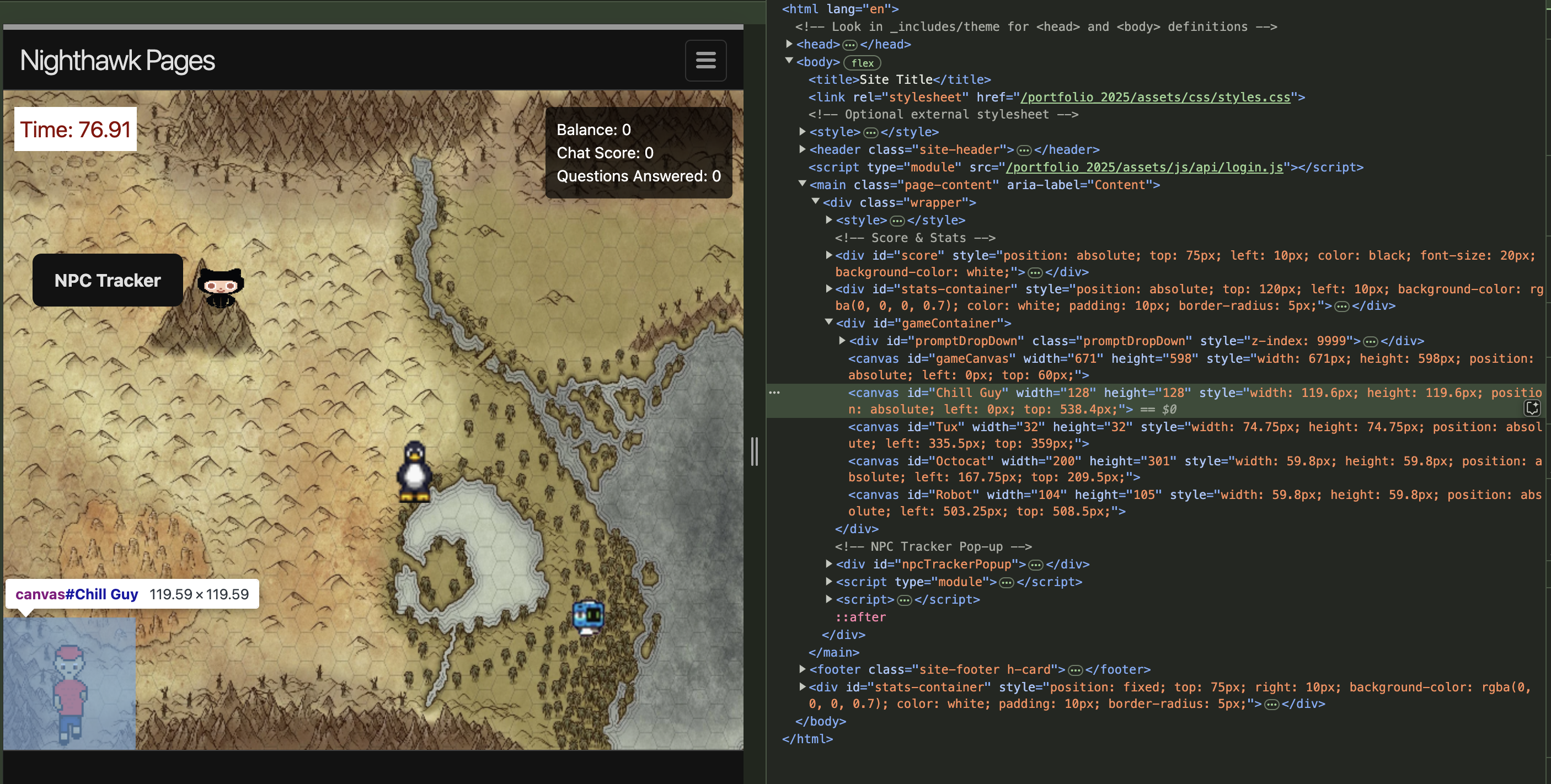
In this section, we define the essential properties and methods required for handling sprite animations in our game. Sprites are crucial for creating visually appealing and dynamic characters. The following code snippet outlines the setup for sprite animations, including the initialization of sprite data, handling different animation frames, and managing the sprite’s position on the sprite sheet and canvas.

// Player data for Chillguy in GameLevelDesert.js
const sprite_src_chillguy = path + "/images/gamify/chillguy.png"; // be sure to include the path
const CHILLGUY_SCALE_FACTOR = 5;
const sprite_data_chillguy = {
id: 'Chill Guy',
greeting: "Hi I am Chill Guy, the desert wanderer. I am looking for wisdome and adventure!",
src: sprite_src_chillguy,
SCALE_FACTOR: CHILLGUY_SCALE_FACTOR,
STEP_FACTOR: 1000,
ANIMATION_RATE: 50,
INIT_POSITION: { x: 0, y: height - (height/CHILLGUY_SCALE_FACTOR) },
pixels: {height: 384, width: 512}, // Size of image file, find this in VSCode when opening Sprite file
orientation: {rows: 3, columns: 4 }, // Rows and Columns,
down: {row: 0, start: 0, columns: 3 }, // Down movement
left: {row: 2, start: 0, columns: 3 }, // Left movement
right: {row: 1, start: 0, columns: 3 }, // Right movement
up: {row: 3, start: 0, columns: 3 }, // Up movment
hitbox: { widthPercentage: 0.45, heightPercentage: 0.2 },
keypress: { up: 87, left: 65, down: 83, right: 68 } // W, A, S, D
};
Game Draw for Sprint
The draw() method is a crucial part of the animation process in our game. It is responsible for rendering the game character on the canvas, either using a sprite sheet for more complex animations or a simple red square as a placeholder. This method ensures that the character is drawn correctly based on its current state and position. Below is the implementation of the draw() method in Character.js.
/**
* Draws the object on the canvas, in Character.js
*
* This method renders the object using the sprite sheet if provided, otherwise a red square.
*/
draw() {
if (this.spriteSheet) {
// Sprite Sheet frame size: pixels = total pixels / total frames
const frameWidth = this.spriteData.pixels.width / this.spriteData.orientation.columns;
const frameHeight = this.spriteData.pixels.height / this.spriteData.orientation.rows;
// Sprite Sheet direction data source (e.g., front, left, right, back)
const directionData = this.spriteData[this.direction];
// Sprite Sheet x and y declarations to store coordinates of current frame
let frameX, frameY;
// Sprite Sheet x and y current frame: coordinate = (index) * (pixels)
frameX = (directionData.start + this.frameIndex) * frameWidth;
frameY = directionData.row * frameHeight;
// Set up the canvas dimensions and styles
this.canvas.width = frameWidth;
this.canvas.height = frameHeight;
this.canvas.style.width = `${this.width}px`;
this.canvas.style.height = `${this.height}px`;
this.canvas.style.position = 'absolute';
this.canvas.style.left = `${this.position.x}px`;
this.canvas.style.top = `${GameEnv.top+this.position.y}px`;
// Clear the canvas before drawing
this.ctx.clearRect(0, 0, this.canvas.width, this.canvas.height);
// Draw the current frame of the sprite sheet
this.ctx.drawImage(
this.spriteSheet,
frameX, frameY, frameWidth, frameHeight, // Source rectangle
0, 0, this.canvas.width, this.canvas.height // Destination rectangle
);
// Update the frame index for animation at a slower rate
this.frameCounter++;
if (this.frameCounter % this.animationRate === 0) {
this.frameIndex = (this.frameIndex + 1) % directionData.columns;
}
} else {
// Draw default red square
this.ctx.fillStyle = 'red';
this.ctx.fillRect(0, 0, this.canvas.width, this.canvas.height);
}
}
Resources for Public Sprites
OpenGameArt.org: An excellent resource for free and open-source game assets, including sprite sheets. It offers a wide range of sprites for various game genres.
Kenney.nl: A vast collection of free game assets, including sprites, textures, and sound effects. It’s a great place to find sprite sheets for both 2D and 3D games.
itch.io: A platform that hosts indie games and game development resources. You can find many game assets, including sprite sheets, created by independent artists.
GameDev Market: This is a marketplace for game assets, including sprites. While many assets are paid, you can also find free assets from time to time.
DeviantArt: Some artists on DeviantArt share their game assets, including sprite sheets, for free. Be sure to check the usage rights and give proper credit to the artists.
Resources to Build Your Own Sprites
Graphic Design Software: Popular graphic design software like Adobe Photoshop, Adobe Illustrator, or GIMP (free) can be used to create and edit sprites. These tools offer powerful features for creating pixel art and animations.
Pixel Art Software: Consider using specialized pixel art software like Aseprite, Pyxel Edit, or GraphicsGale. These tools are designed specifically for creating pixel art and animations.
Online Pixel Art Editors: There are various online pixel art editors that are beginner-friendly, such as Piskel and Lospec Pixel Editor. These tools are accessible through web browsers and are suitable for creating simple sprites.
Tutorials and Courses: To learn how to create sprites, there are online tutorials and courses. Websites like Udemy, Coursera, and YouTube offer many tutorials on pixel art and sprite animation.
