 |
Playground | HTML | Data Types | DOM | JavaScript | Input | Output | Debugging |
Frontend Development
An introduction to HTML, CSS, and JavaScript.
How does HTML work?
Similar function to Markdown, syntax defines how stuff should be displayed
- HTML is based on beginning and closing tags
<tagname>content</tagname>- Note the “/” on the ending or closing tag of the pair
Compare markdown to html below
This below example shows comparison of a heading and paragraph. Click on links to see many more HTML examples.
%%markdown
### Markdown: This is a Heading
This is a paragraph
Markdown: This is a Heading
This is a paragraph
%%html
<h3>HTML: This is a Heading</h3>
<p>This is a paragraph.</p>
HTML: This is a Heading
This is a paragraph.
Attributes
- Learn about attributes
- Tags can have additional info in the form of attributes
- Attributes usually come in name/value pairs like: name=”value”
<tagname attribute_name="attribute_value" another_attribute="another_value">inner html text</tagname>
- href example with attribute for web link and inner html to describe link
<a href="https://www.w3schools.com/html/default.asp">Visit W3Schools HTML Page</a>
Sample Markdown vs HTML Tags
Image Tag - Markdown

Image Tag - HTML
<!-- no content so no end tag, width/height is optional (in pixels) -->
<img alt="describe image" src="link to image" width="100" height="200">
Link Tag - Markdown
[link text](link)
Link Tag - HTML
<a href="link">link text</a>
Bolded Text - Markdown
**Bolded Text**
Bolded Text - HTML
<strong>Bolded Text</strong>
Italic Text - Markdown
*Italic Text*
Italic Text - HTML
<i>Italic Text</i>
More tags (not really in markdown)
P tag (just represeants a paragraph/normal text)
<p>This is a paragraph</p>
Button
<button>some button text</button>
Div (groups together related content)
<!-- first information -->
<div>
<!-- notice how tags can be put INSIDE eachother -->
<p>This is the first paragarph of section 1</p>
<p>This is the second paragraph of section 1</p>
</div>
<!-- second information -->
<div>
<!-- notice how tags can be put INSIDE eachother -->
<p>This is the first paragarph of section 2</p>
<p>This is the second paragraph of section 2</p>
</div>
Resources
- https://www.w3schools.com/html/default.asp
HTML Hacks
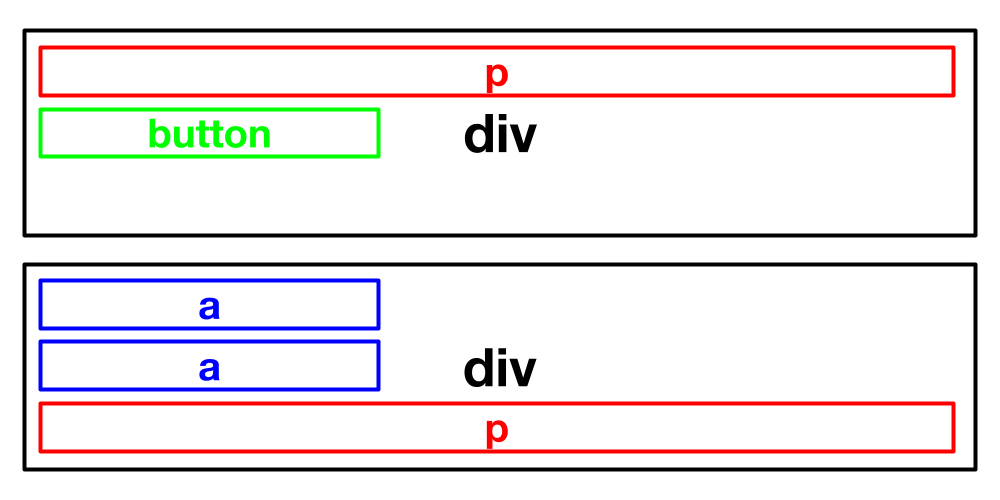
- Below is a wireframe for an HTML element you will create. A wireframe is a rough visual representation of HTML elements on a page and isn’t necessarily to scale or have the exact styling that the final HTML will have.
- Using the syntax above, try to create an HTML cell that corresponds to the below wireframe.
- The “a tags” contain links to other content
- Pick any topic but try to match the plan

%%html
<!-- put your HTML code in this cell, Make sure to press the Run button to see your results below -->