Tools and Equipment
Tools and equipment have changed lives, look at the mobile phone. Tools, equipment, with the addition of coding can make you immensely more successful in any field.
Tools and Equipment make Development Easy
Learning Development tools, working with Projects, is the key to a rapid entry into Code/Code/Coding. A Computer, Git, and an Code Editor are the starting points for coding. Add Jupyter Notebooks (computational documents) and you bridge Computer with Data Science. The beauty of Jupyter is that it creates a computational narrative, a document that allows code and data with visual analysis, hypothesis, and conjecture.
- Computers using either MacOS, Windows, or Linux are requirements for the course.
-
GitHub, is Git hosted in the Cloud. It is the defacto hosting platform for version control and collaboration. It lets you and others work together on projects from anywhere in the world. Think of it as the Google Docs for Coders.
- Version Control is the task of keeping a software system of many versions and configurations well organized.
- Version Control History of files and changes in Version Control System (ie GitHub) is very important! Ultimately, any Coder will break things or delete things! Looking at older versions and configurations at a microscopic detail is sometimes the only way to unwind bugs.
- Visual Studio Code (abbreviations VS Code, VSCode or VSC) is a powerful Code Editor. VSCode performs a lot of magic and automation behind the scenes to make your Code/Code/Coding life easier. There is a back-in-the-day story hear, but short version is VSCode qualifies, IMO, to be called and Integrated Development Environment (IDE). It allows you to Edit files, Build your Code, and Pull/Push Code from and to the GitHub. FYI, VSCode is new to APCS this year, the former IDE’s used in CompSci classes include XCode, Eclipse, and IntelliJ.
- Jupyter Documents (.ipynb) is a document format for creating and sharing computational documents. These documents allow you to compute segments of Python or Java code as you are taking notes. These are new to AP CS this year, but are viewed as very powerful in gaining a quick understanding of coding concepts. Jupyter documents are often called “notebooks”.
Equipment, accounts and tools
- A laptop, bring a laptop to class every day with the Development Tools installed on it. Computers issued by the School, ie Chromebook, are not effective because of the restrictions placed on adding software by PUSD. If you have any problems obtaining a Computer where you can install software!, please attend Office Hours immediately
- GitHub Account, VSCode will be used to clone/push/pull changes. GitHub is where we store and share code in the cloud, think of Google Docs but for Code.
- GitHub Pages will be used to host your personal web site, notes, and experiences. Review GitHub concepts 2-min https://www.youtube.com/watch?v=phGdqJB6ep0
- Jupyter Documents will be used in conjunction with GitHub Pages to build running Java Code in to your Technical Notes. Review Jupyter basics 6-min https://www.youtube.com/watch?v=3jZYC9rGrNg
- Slack Account, install App on Laptop, get used to reading announcements. Slack is a messaging tool similar to Discord, the first year we had 35,000 message in a class.
- Python is the key language you will be using in this class. Flask, Jinja2, HTML, CSS, JavaScript are the key supporting technicals you will be using to enhance your learning of coding.
- VSCode is the code editor we will be using in this class. VSCode is more than and editor, it is called and Interactive Development Environment (IDE).
- Anaconda is the environment manager. Conda is an open-source package and environment management system that runs on Windows, macOS, and Linux.
- Homebrew for MacOS installs packages (Java, Python) you need for Development that Apple did not include.
- Apt for WSL Ubuntu installs the packages (Java, Python) you need for Development that Ubuntu did not include.
- AWS Account for cloud computing and deployment, account access will be provided by Teacher. AWS Cloud Computing and Electric Cloud Computing (EC2’s) will be used to Deploy and Support projects on the Internet.
GitHub Account
- Follow instruction https://docs.github.com/en/get-started/signing-up-for-github/signing-up-for-a-new-github-account Use your own personal/permanent email… NOT SCHOOL!!! GitHub belong to you.
MacOS 1st Time Developer
Python2 install on MacOS
- Install Python2
VSCode install on MacOS.
- Install VSCode
Anaconda install on MacOS.
- Download for MacOS: Anaconda
- Run Install: Answer yes to questions
Homebrew install on MacOS
- Copy and Paste to Install from Terminal Homebrew
- Copy
bash ... curl ...command using copy box on website- Launch
terminalfrom search bar- Paste
bash ... curl ...command into Terminal …- Make sure command starts, this should provide feedback/output in terminal and could take a long time, like 10-min, there could be a prompt in the middle, at about 5-minutes. Follow any on screen instructions provided in terminal output to finish.
- Homebrew installs a tool called “brew” which helps add and manage developer packages on MacOS.
At this point, the next task is to prepare for Jupyter Notebooks and Kernels. You must start a new Terminal. Now the Terminal prompt should be prefixed with (base). If not, you need to go back to Anaconda install.
- Open new Terminal. If your prompt is not looking like this you need to back up.
(base) iMac:~ jmort1021$
Key Packages needed on MacOS
- Close and Start a new terminal, run each command in Terminal
$ brew list # list packages $ brew update # update package list $ brew upgrade # upgrade packages $ brew install git # install latest git $ brew install python # install python3 for development $ python --version # version of python3 installed $ brew install java # openjdk install
Windows 1st Time Developer
VSCode install using WSL. Windows users have option to have best of Windows and Linux while developing within VSCode.
- Install VSCode using WSL.
- Required review, become familiar with Windows WSL development
Anaconda install on WSL.
- Try the exact commands in WSL Command / Powershell.
- Only if there is a wget error… To find the latest Linux-x86 distribution scroll to the bottom of this page: https://www.anaconda.com/products/distribution. Change wget and Anaconda3 command based on new link.
PS C:\Users\UserName> wsl # Windows prompt to WSL command $ cd /tmp $ wget https://repo.anaconda.com/archive/Anaconda3-2022.05-Linux-x86_64.sh $ chmod +x Anaconda3-2022.05-Linux-x86_64.sh # Answer yes to all the prompts $ ./Anaconda3-2022.05-Linux-x86_64.sh
At this point, the next task is to prepare for Packages, Jupyter Notebooks, and Kernels. You must start a new WSL Command / Powershell. Now the WSL prompt should be prefixed with (base) from Anaconda install. If not, you need to go back to Anaconda install.
- Open Command / Powershell. If you are not looking like this you need to back up.
PS C:\Users\ShayM> wsl # Windows prompt (base) shay@MSI:/mnt/c/Users/ShayM$ cd ~ # WSL prompt (base) shay@MSI:~$ # WSL home, best place to install files
Key Packages needing update on WSL Ubuntu
- In a WSL Command / Powershell install Python3
$ sudo apt list # list packages $ sudo apt update # update package list $ sudo apt upgrade # upgrade packages $ sudo apt install python2 # install python2 for package dependencies $ sudo apt install python3 python3-pip # install python3 and pip3 for development $ python --version # version of python3 should be shown $ sudo apt install default-jdk default-jre # java install $ java --version # java runtime version $ javac --version # java compiler version $ sudo apt install unzip # unzip utility
Jupyter Install and Kernels (MacOs and WSL)
Install Jupyter and check kernels
(base) id:~$ conda --version (base) id:~$ conda install jupyter # install jupyter (base) id:~$ jupyter kernelspec list # list installed kernels Available kernels: python3 /home/shay/.local/share/jupyter/kernels/python3
Install Bash kernel.
(base) id:~$ # start in home directory (base) id:~$ pip install bash_kernel # download bash kernel Collecting bash_kernel Downloading bash_kernel-0.7.2-py2.py3-none-any.whl (15 kB) Requirement already satisfied: pexpect>=4.0 in ./anaconda3/lib/python3.9/site-packages (from bash_kernel) (4.8.0) Requirement already satisfied: ptyprocess>=0.5 in ./anaconda3/lib/python3.9/site-packages (from pexpect>=4.0->bash_kernel) (0.7.0) Installing collected packages: bash-kernel Successfully installed bash-kernel-0.7.2 (base) id:~$ python -m bash_kernel.install # install kernel Installing IPython kernel spec (base) id:~$ jupyter kernelspec list # list kernels Available kernels: bash /home/shay/.local/share/jupyter/kernels/bash python3 /home/shay/.local/share/jupyter/kernels/python3
Install JavaScript kernel. Output not shown, answer y or yes to questions.
(base) id:~$ conda install nodejs # node is framework for JavaScript kernel (base) id:~$ npm -version # node package manager comes with nodejs (base) id:~$ npm install -g ijavascript # get the kernel (base) id:~$ ijsinstall # install javascript kernel (base) id:~$ jupyter kernelspec list # list kernels Available kernels: bash /home/shay/.local/share/jupyter/kernels/bash javascript /home/shay/.local/share/jupyter/kernels/javascript python3 /home/shay/.local/share/jupyter/kernels/python3
VSCode Fastpages Project
Start Pages/Fastpages from GitHub Setup Instructions
- Recommended Video - 27 minutes
- Verify GitHub pages is running
- Clone and Open project in VSCode
(base) id:~$ mkdir -p vscode # make a vscode directory (base) id:~$ cd vscode # change to the directory (base) id:~$ git clone https://github.com/nighthawkcoders/APCSP.git # change to your repo (base) id:~$ code . # open VSCode projects in directory- Push a minor “markdown” change and Verify on GitHub https://code.visualstudio.com/docs/editor/versioncontrol#_git-support
- Verify “markdown” change on GitHub Pages
- Create a new Jupyter notebook and publish to _notebooks directory https://code.visualstudio.com/docs/datascience/jupyter-notebooks
VSCode Marketplace and Extensions
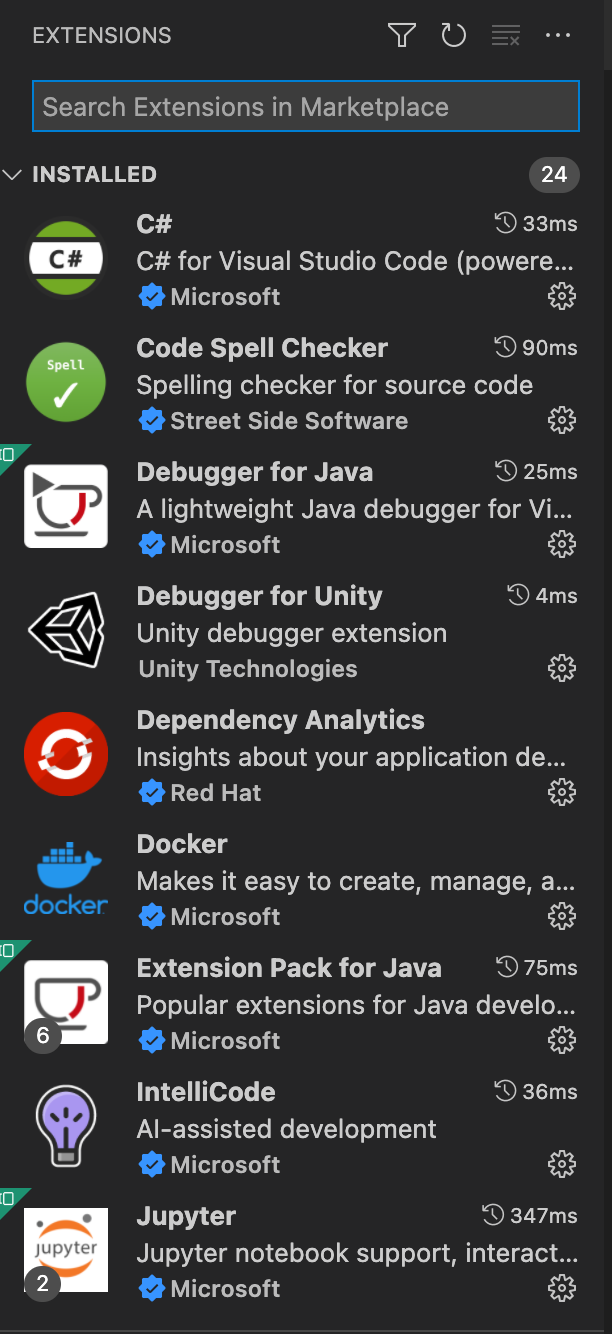
Visual Studio Code claims to provide just the tools a developer needs for a quick code-build-debug and version control cycle. It provides a Market Place for enhancements and more complex workflows. Before adding extensions, clone projects and see what is requested or added. Here are some extension that were added through that process or that I have added...
- In marketplace there are several extensions for Python, Python Intellisense, Python Extension Pack
- Jupyter: This supports build jupyter ipynb files from within VS Code
- Code Spell Checker: Got to have it when building documents, particularly if you spell and typo like the Teacher
- IntelliCode: Got to have it when creating a code file, it will sense type of code by extension. Also, it help with syntax as you are coding.
Review Details in Marketplace for better explanation of purpose of the things explained above. There is a lot more! As you need Git help look at things like Git History and GitLens. Or, perhaps you enjoy Vim and want Vim emulation for editing, their is an extension for that. Later, there may be interest in AWS Toolkit or Deploy extensions. We will learn more about Marketplace Extensions as we do more.
VSCode for Python Extensions
- VS Code https://code.visualstudio.com/docs/languages/python
- Install Python, Python Environment Manager, Python Extension Pack, Pylance
- Install Jupyter, Jupyter Keymap
- Install IntelliCode, IntelliCode API Usage Examples
- Windows machines install WSL Remote Development
Hacks
Students need to demonstrate all these tools running to Scrum Team and then the Teacher. Problems need to be worked out quickly. Before asking Teacher ask 3 other students. Do not delay in Tool Setup task, there will be no late makeup for points!!! Tool and Equipment setup is like attendance, without Tools and Equipment you are effectually absent.
- Provide a comment on this page to show Tool success
- Hint. Make a simple comment “Working on it”. This can be edited by clicking on Time Stamp of post; at this point you will see triple dots (…); clicking dots provides an Edit option; clicking Edit takes you to a friendly “Markdown editor”. Enjoy this editor, my suggestion is build your entire message in thi editor and/or build personal message in Fastpages / GitHub pages “_post” and share the following.
- Share link to personal Fastpages / GitHub pages running on github.io. My suggestion is to change index.html to show it is really yours.
- Share link to a new page (_posts) in your Fastpages project show use of Markdown and/or HTML fragments. You will need to learn special date requirements of a file as well as a little Markdown or HTML.
- Share link to your 1st Jupyter notebook (_notebooks) showing usage of Python: print (“Hello”)
- Capture image/screen capture of Fastpages project showing use of an Integrated Development Environment (VS Studio)
- Share link showing your GitHub insights. This is your personal activity of commit history.