Fastpages via GitHub Pages
Tour of Fastpages. GitHub Pages and Fastpages can change the way you think about information management. Jupyter notebooks is changing the way people analyze data. GH pages publishes and deploys a web site for free. Fastpages provides amazing indexing and tagging capabilities. Tech transforms the way people think, why would you want to use paper?
Tour of Fastpages
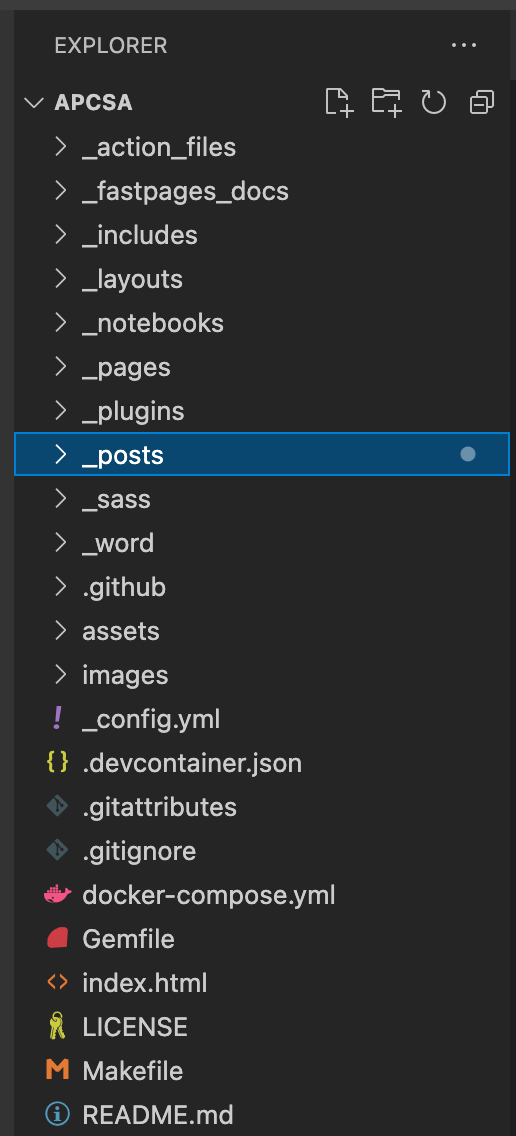
GitHub Pages is a static site hosting service that takes files straight from a repository on GitHub,runs the files through a build process, and publishes a website. Fastpages is built on top of GitHub pages. Fastpages automates the process of creating blog posts, so you don’t have to manually run conversion scripts. This tour begins by looking at Explorer in VS Code. There are three automations to a GH Pages / Fastpages website...
- _notebooks: jupyter .ipynb files. This allows building block of markdown, python, java, javascript into a jupyter notebook.
- _posts: markdown .md files. This supports frontend web design with markdown, html, and javascript.
- _word: word .docx files. This allows you to save Microsoft or Google documents into a docx format. Saving these directly to _word folder will streamline steps.
Read more or review files in the fastpages README.md
Resources
There are many resources, tutorials, and reference for building pages with HTML and Markdown. On these subjects, I would say learn it when you need it. Right clicking on Chrome provides View Page Source on any link on the Web. The APCSA/APCSP projects have many examples within these projects. Here are a couple of Web links I often find through google or refer to when looking for ideas …
Home Page
The Home page is sourced by the index.html file. This is the file to personalize and customize your Fastpages home page. BTW, index.html is the standard name for your web sites landing page. GH Pages / Fastpages builds allows you to
Sub Pages
Look under _pages folder within the Navigator. In this directory, there are several .md files. These allow a combination of HTML and Markdown. Observe that this project has prefix of 01, 02, 03 on the .md files allows control the order of menus from left to right…
- 01_search.md: This provides a very cool search on the site. The search.md is renamed but the contents are untouched from fastpages project.
- 02_tags.md: This provide a very cool tagging system that is related to the “categories: categoryname” that are seen at the top of all the GH Pages / Fastpages _posts. This tags.md is renamed but the contents are untouched from fastpages project.
- 03_about.md: This page is left for your individual customization, similar to index.html
- Developers can add .md file of choice and order according to preference.
Images
Look under images folder and you will see files added to support the site. Some are for customization of the site others are for pages.
- Site: favicon.ico, logo.png
- Pages: agile.webp, apcsa.png
GH Pages YAML files
The _config.yml has many strings and preferences that are specific to the site. The file is full of comments that describe what can be changed and what should remain untouched. Note, the .yml files will be seen again as we begin to deploy our own site with Docker.
Hacks
Personalize index.html file and build your own Fastpages / GH Pages for personal use throughout the year.
- Add _pages/notes.md or _pages/vocab.md, insert between tags.md and about.md. Use this area to capture idea and terms throughout the year.
- Add some personal study or work pages. Consider how you will use these in conjunction with notes/vocab pages, search, and tagging.
- Publish _notebook file
- Publish _post file with image
- Publish _docx file from Google Doc source
Extra Credit
Consider using your home page for other subjects other than Computer Science. The searching and tagging features are very powerful and could help recall.